最近剛好讀書會有介紹到Facebook的Messenger Bot,也稍微玩了一下,沒想到玩一玩就稍微有點心得了,甚至做了一個能模仿思考的bot,後面就想說趁著還沒老人痴呆的時候分享一下心得,也算是替自己的學習筆記
前言
Facebook在2016 F8大會的時候宣佈了開放Messenger Bot供開發者使用。提供了四種平常會用到的樣板,另外一種更簡單的說法就是GraphAPI v2.6(Messenger Bot ver 1.1 updated in 2016/07/01)
這次的更新包含了什麼呢?
- 按鈕
- 圖片
- 訂單明細
- 文字
- 機票
- 檔案
- 功能表
- 登入系統
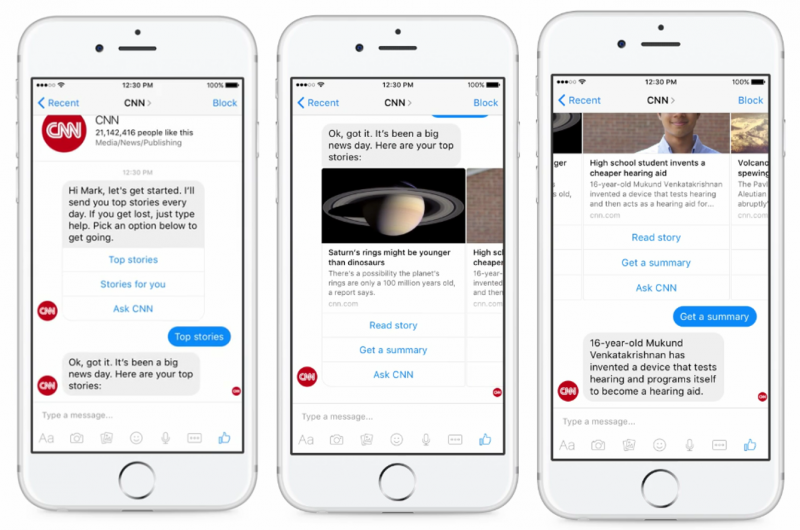
在2.6的版本中我們可以用以上的元件去組成想要的樣子,像是CNN一樣

PS. 雖然說了很多次,這裡還是再提一下DEMO的影片比較誇張請不要隨便相信
原本寫到這裡是想分享實作經驗的,但是由於實作方法不太好公開,只好分享基本的流程了。下面的流程分享是簡化很多的版本,一方面是方便讀者閱讀,二方面是自己也是蠻懶的。
一個優秀的BOT必須具備什麼
判斷段落或是文字的意思
一個優秀的BOT應該要可以去辨識字詞,不管這句話加了什麼修飾都要可以看出來,詳細作法可以看看開源的結巴參考這裡。
譬如:
妹妹背著洋娃娃妹妹背著一個很漂亮的洋娃娃
這兩種句型在辨識上面應該都要是相同的,在辨識上面我們可以得到一樣的結論,如:「妹妹」、「背」、「洋娃娃」在這兩個句子裡面都有出現,
講到這裡是不是有點頭緒了呢?是的,只要符合一定的pattern那我們就該視為意思相近的句型。
要有前後連貫性
想像每一個對話都是一個流程,像是:
- 「你好」
- 「你好,我是XXX」
這個就是可以視為一個段落的對話,那麽,很多段落組合起來就會變成一個完整的對話。
譬如一開始的行為
- 「我想要
買電腦」 - 「你想要買什麼樣的電腦呢?」
而這樣是一個段落
- 「
我想要買一台可以玩VR的電腦」
這又會是另外一個段落
- 「
我要買30000以內的電腦」
每一個一個段落在設計模型裡面都會被稱作一個workflow,很多個workflow集合的話就稱做一個對話
設計流程該有的思維
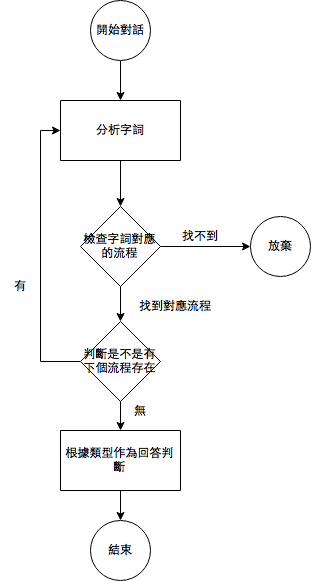
為了簡單說明,我特別畫了一張簡易的流程圖

設計的思維主要是,判讀符合一定的流程之後,會去判斷接下來的對話是不是也是在這一個對話裡面,如果是的話就做相對應的回應,這樣一來就可以打造一個會思考的機器人啦~

